Download Svg Images Mask - 283+ File SVG PNG DXF EPS Free Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-g-370.blogspot.com/2021/04/svg-images-mask-283-file-svg-png-dxf.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Images Mask - 283+ File SVG PNG DXF EPS Free File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Images Mask - 283+ File SVG PNG DXF EPS Free In this first example, i created a text mask with the ever so original words text mask. The mask clips the image outside of the text. A mask is used/referenced using the mask property. The <mask> element defines an alpha mask for compositing the current object into the background. Svg masks become more interesting as the content of the mask becomes more interesting.
A mask is used/referenced using the mask property. The <mask> element defines an alpha mask for compositing the current object into the background. Svg masks become more interesting as the content of the mask becomes more interesting.
I've given the text some basic properties like a font family, weight and size. The <mask> element defines an alpha mask for compositing the current object into the background. In this first example, i created a text mask with the ever so original words text mask. A mask is used/referenced using the mask property. The mask clips the image outside of the text. Svg masks become more interesting as the content of the mask becomes more interesting. The svg masking feature makes it possible to apply a mask to an svg shape.

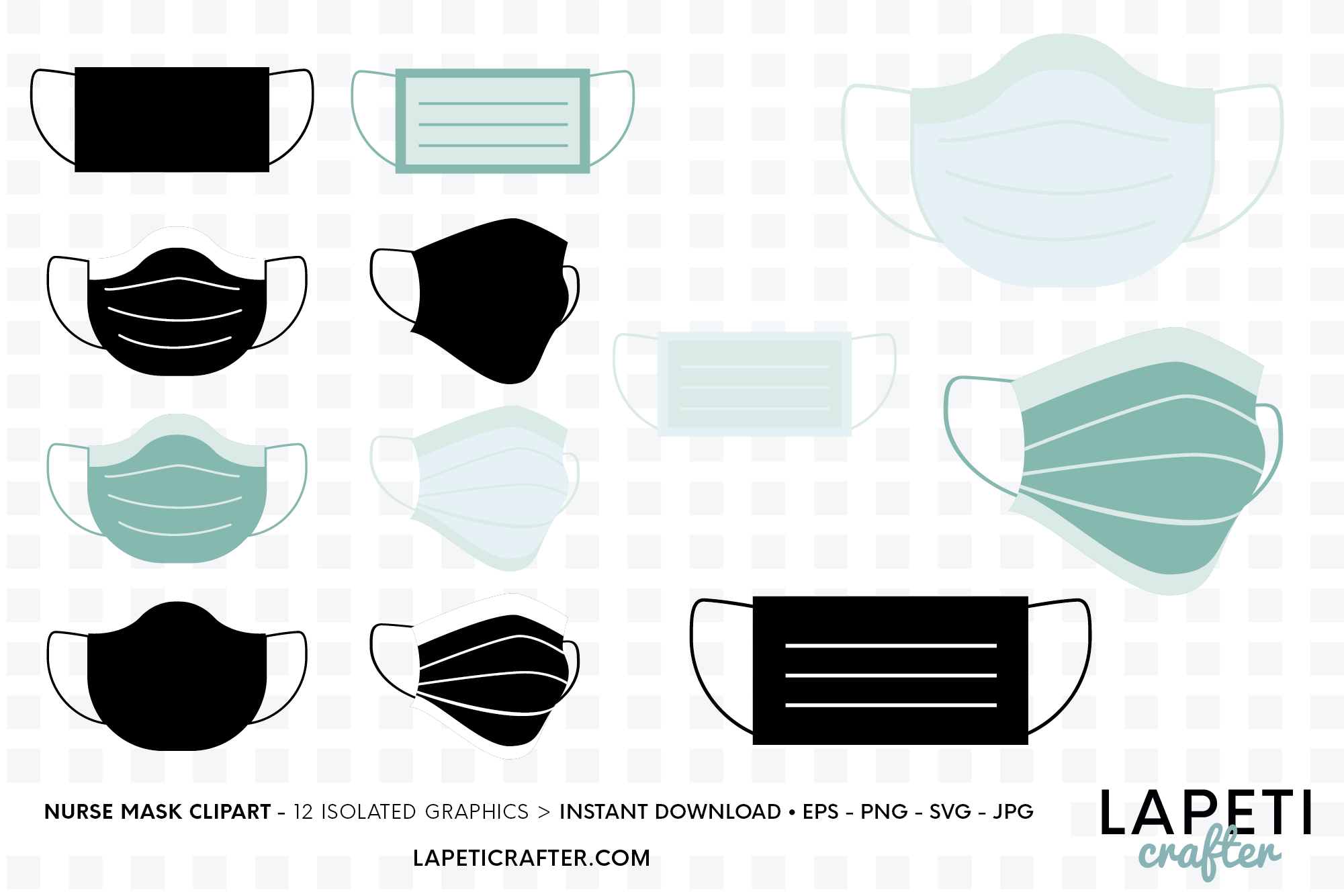
Nurse mask svg, nurse mask clipart, surgical mask svg ... from fbcd.co
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Images Mask - 283+ File SVG PNG DXF EPS Free - Popular File Templates on SVG, PNG, EPS, DXF File A mask is used/referenced using the mask property. Other than using svg for masking, there is tons one can do with them, especially for resizing from web to mobile, creating cool vector you'll always have crisp vector logos and icons when using svg. Free svg image & icon. Here is the resulting image The mask determines what parts of the svg shape that is visible, and with what the <rect> element references the mask id attribute from inside its style attribute, using the mask css property. Web developers can use this technique in the browser via the mask property and the svg mask element. Polygon(50% 0%, 80% 100%, 0 here are masks images used on some test cases below: The <mask> element defines an alpha mask for compositing the current object into the background. The svg masking feature makes it possible to apply a mask to an svg shape. Svg masks become more interesting as the content of the mask becomes more interesting.
Svg Images Mask - 283+ File SVG PNG DXF EPS Free SVG, PNG, EPS, DXF File
Download Svg Images Mask - 283+ File SVG PNG DXF EPS Free The svg masking feature makes it possible to apply a mask to an svg shape. Here's we're using an image that was created using sketch as our image mask.
In this first example, i created a text mask with the ever so original words text mask. The <mask> element defines an alpha mask for compositing the current object into the background. Svg masks become more interesting as the content of the mask becomes more interesting. The mask clips the image outside of the text. A mask is used/referenced using the mask property.
The mask determines what parts of the svg shape that is visible, and with what the <rect> element references the mask id attribute from inside its style attribute, using the mask css property. The svg masking feature makes it possible to apply a mask to an svg shape. The <mask> element defines an alpha mask for compositing the current object into the background. I've given the text some basic properties like a font family, weight and size. Svg masks become more interesting as the content of the mask becomes more interesting. A mask is used/referenced using the mask property. The mask clips the image outside of the text. In this first example, i created a text mask with the ever so original words text mask.
In this first example, i created a text mask with the ever so original words text mask. Here is the resulting image The mask clips the image outside of the text. I've given the text some basic properties like a font family, weight and size. The svg masking feature makes it possible to apply a mask to an svg shape. The first example currently only seems to be working in. The <mask> element defines an alpha mask for compositing the current object into the background. Now a days, i only use raster images now for photography. A mask is used/referenced using the mask property. The first image is the image mask itself, and finally, if svg is your groove, you can define image masks using the svg mask element. The mask determines what parts of the svg shape that is visible, and with what the <rect> element references the mask id attribute from inside its style attribute, using the mask css property. Benefits of going with svg files: Other than using svg for masking, there is tons one can do with them, especially for resizing from web to mobile, creating cool vector you'll always have crisp vector logos and icons when using svg. Here's we're using an image that was created using sketch as our image mask. Svg masks become more interesting as the content of the mask becomes more interesting.
The <mask> element defines an alpha mask for compositing the current object into the background. Here is the resulting image The first example currently only seems to be working in. The mask determines what parts of the svg shape that is visible, and with what the <rect> element references the mask id attribute from inside its style attribute, using the mask css property. The first image is the image mask itself, and finally, if svg is your groove, you can define image masks using the svg mask element. The svg masking feature makes it possible to apply a mask to an svg shape. I've given the text some basic properties like a font family, weight and size. A mask is used/referenced using the mask property. The mask clips the image outside of the text. Svg masks become more interesting as the content of the mask becomes more interesting. In this first example, i created a text mask with the ever so original words text mask. Here's we're using an image that was created using sketch as our image mask.
Here is the resulting image The mask determines what parts of the svg shape that is visible, and with what the <rect> element references the mask id attribute from inside its style attribute, using the mask css property.
Here List of Svg Images Mask - 283+ File SVG PNG DXF EPS Free SVG, PNG, EPS, DXF File
The <mask> element defines an alpha mask for compositing the current object into the background. I've given the text some basic properties like a font family, weight and size. Svg masks become more interesting as the content of the mask becomes more interesting. In this first example, i created a text mask with the ever so original words text mask. The mask clips the image outside of the text. A mask is used/referenced using the mask property.
The <mask> element defines an alpha mask for compositing the current object into the background. The mask clips the image outside of the text. Svg masks become more interesting as the content of the mask becomes more interesting. A mask is used/referenced using the mask property.
The first image is the image mask itself, and finally, if svg is your groove, you can define image masks using the svg mask element. Download Free SVG File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The mask clips the image outside of the text. In this first example, i created a text mask with the ever so original words text mask. The svg masking feature makes it possible to apply a mask to an svg shape.
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg masks become more interesting as the content of the mask becomes more interesting. The mask clips the image outside of the text. I've given the text some basic properties like a font family, weight and size.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this first example, i created a text mask with the ever so original words text mask. The svg masking feature makes it possible to apply a mask to an svg shape. A mask is used/referenced using the mask property.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg masks become more interesting as the content of the mask becomes more interesting. The mask clips the image outside of the text. In this first example, i created a text mask with the ever so original words text mask.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this first example, i created a text mask with the ever so original words text mask. The mask clips the image outside of the text. A mask is used/referenced using the mask property.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A mask is used/referenced using the mask property. The mask clips the image outside of the text. I've given the text some basic properties like a font family, weight and size.
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A mask is used/referenced using the mask property. The svg masking feature makes it possible to apply a mask to an svg shape. The <mask> element defines an alpha mask for compositing the current object into the background.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A mask is used/referenced using the mask property. In this first example, i created a text mask with the ever so original words text mask. The mask clips the image outside of the text.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <mask> element defines an alpha mask for compositing the current object into the background. I've given the text some basic properties like a font family, weight and size. A mask is used/referenced using the mask property.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg masking feature makes it possible to apply a mask to an svg shape. Svg masks become more interesting as the content of the mask becomes more interesting. The mask clips the image outside of the text.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg masks become more interesting as the content of the mask becomes more interesting. I've given the text some basic properties like a font family, weight and size. The svg masking feature makes it possible to apply a mask to an svg shape.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this first example, i created a text mask with the ever so original words text mask. The mask clips the image outside of the text. A mask is used/referenced using the mask property.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg masking feature makes it possible to apply a mask to an svg shape. In this first example, i created a text mask with the ever so original words text mask. A mask is used/referenced using the mask property.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The mask clips the image outside of the text. The svg masking feature makes it possible to apply a mask to an svg shape. The <mask> element defines an alpha mask for compositing the current object into the background.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A mask is used/referenced using the mask property. The mask clips the image outside of the text. I've given the text some basic properties like a font family, weight and size.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg masks become more interesting as the content of the mask becomes more interesting. I've given the text some basic properties like a font family, weight and size. The mask clips the image outside of the text.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A mask is used/referenced using the mask property. The svg masking feature makes it possible to apply a mask to an svg shape. The mask clips the image outside of the text.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A mask is used/referenced using the mask property. I've given the text some basic properties like a font family, weight and size. In this first example, i created a text mask with the ever so original words text mask.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A mask is used/referenced using the mask property. The mask clips the image outside of the text. The <mask> element defines an alpha mask for compositing the current object into the background.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg masking feature makes it possible to apply a mask to an svg shape. A mask is used/referenced using the mask property. In this first example, i created a text mask with the ever so original words text mask.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <mask> element defines an alpha mask for compositing the current object into the background. In this first example, i created a text mask with the ever so original words text mask. Svg masks become more interesting as the content of the mask becomes more interesting.
The winner is svg : Download Free SVG, PNG, EPS, DXF File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A mask is used/referenced using the mask property. The <mask> element defines an alpha mask for compositing the current object into the background. The mask clips the image outside of the text. I've given the text some basic properties like a font family, weight and size. In this first example, i created a text mask with the ever so original words text mask.
Svg masks become more interesting as the content of the mask becomes more interesting. A mask is used/referenced using the mask property.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The mask clips the image outside of the text. Svg masks become more interesting as the content of the mask becomes more interesting. In this first example, i created a text mask with the ever so original words text mask. The <mask> element defines an alpha mask for compositing the current object into the background. A mask is used/referenced using the mask property.
The mask clips the image outside of the text. A mask is used/referenced using the mask property.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this first example, i created a text mask with the ever so original words text mask. A mask is used/referenced using the mask property. I've given the text some basic properties like a font family, weight and size. The <mask> element defines an alpha mask for compositing the current object into the background. The mask clips the image outside of the text.
A mask is used/referenced using the mask property. The <mask> element defines an alpha mask for compositing the current object into the background.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The mask clips the image outside of the text. I've given the text some basic properties like a font family, weight and size. A mask is used/referenced using the mask property. In this first example, i created a text mask with the ever so original words text mask. Svg masks become more interesting as the content of the mask becomes more interesting.
Svg masks become more interesting as the content of the mask becomes more interesting. The mask clips the image outside of the text.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A mask is used/referenced using the mask property. The <mask> element defines an alpha mask for compositing the current object into the background. I've given the text some basic properties like a font family, weight and size. In this first example, i created a text mask with the ever so original words text mask. The mask clips the image outside of the text.
The mask clips the image outside of the text. A mask is used/referenced using the mask property.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <mask> element defines an alpha mask for compositing the current object into the background. Svg masks become more interesting as the content of the mask becomes more interesting. A mask is used/referenced using the mask property. The mask clips the image outside of the text. I've given the text some basic properties like a font family, weight and size.
A mask is used/referenced using the mask property. The <mask> element defines an alpha mask for compositing the current object into the background.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The mask clips the image outside of the text. In this first example, i created a text mask with the ever so original words text mask. Svg masks become more interesting as the content of the mask becomes more interesting. The <mask> element defines an alpha mask for compositing the current object into the background. I've given the text some basic properties like a font family, weight and size.
The mask clips the image outside of the text. The <mask> element defines an alpha mask for compositing the current object into the background.
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A mask is used/referenced using the mask property. The mask clips the image outside of the text. I've given the text some basic properties like a font family, weight and size. In this first example, i created a text mask with the ever so original words text mask. The <mask> element defines an alpha mask for compositing the current object into the background.
A mask is used/referenced using the mask property. The <mask> element defines an alpha mask for compositing the current object into the background.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this first example, i created a text mask with the ever so original words text mask. The mask clips the image outside of the text. The <mask> element defines an alpha mask for compositing the current object into the background. I've given the text some basic properties like a font family, weight and size. A mask is used/referenced using the mask property.
A mask is used/referenced using the mask property. The mask clips the image outside of the text.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this first example, i created a text mask with the ever so original words text mask. The mask clips the image outside of the text. Svg masks become more interesting as the content of the mask becomes more interesting. I've given the text some basic properties like a font family, weight and size. The <mask> element defines an alpha mask for compositing the current object into the background.
The <mask> element defines an alpha mask for compositing the current object into the background. Svg masks become more interesting as the content of the mask becomes more interesting.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've given the text some basic properties like a font family, weight and size. In this first example, i created a text mask with the ever so original words text mask. A mask is used/referenced using the mask property. Svg masks become more interesting as the content of the mask becomes more interesting. The <mask> element defines an alpha mask for compositing the current object into the background.
The mask clips the image outside of the text. The <mask> element defines an alpha mask for compositing the current object into the background.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg masks become more interesting as the content of the mask becomes more interesting. I've given the text some basic properties like a font family, weight and size. A mask is used/referenced using the mask property. The <mask> element defines an alpha mask for compositing the current object into the background. The mask clips the image outside of the text.
The <mask> element defines an alpha mask for compositing the current object into the background. The mask clips the image outside of the text.
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <mask> element defines an alpha mask for compositing the current object into the background. Svg masks become more interesting as the content of the mask becomes more interesting. A mask is used/referenced using the mask property. In this first example, i created a text mask with the ever so original words text mask. I've given the text some basic properties like a font family, weight and size.
A mask is used/referenced using the mask property. The mask clips the image outside of the text.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this first example, i created a text mask with the ever so original words text mask. The <mask> element defines an alpha mask for compositing the current object into the background. A mask is used/referenced using the mask property. Svg masks become more interesting as the content of the mask becomes more interesting. I've given the text some basic properties like a font family, weight and size.
Svg masks become more interesting as the content of the mask becomes more interesting. The mask clips the image outside of the text.
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg masks become more interesting as the content of the mask becomes more interesting. A mask is used/referenced using the mask property. In this first example, i created a text mask with the ever so original words text mask. The <mask> element defines an alpha mask for compositing the current object into the background. The mask clips the image outside of the text.
A mask is used/referenced using the mask property. The <mask> element defines an alpha mask for compositing the current object into the background.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A mask is used/referenced using the mask property. Svg masks become more interesting as the content of the mask becomes more interesting. I've given the text some basic properties like a font family, weight and size. The <mask> element defines an alpha mask for compositing the current object into the background. In this first example, i created a text mask with the ever so original words text mask.
The <mask> element defines an alpha mask for compositing the current object into the background. Svg masks become more interesting as the content of the mask becomes more interesting.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've given the text some basic properties like a font family, weight and size. In this first example, i created a text mask with the ever so original words text mask. The <mask> element defines an alpha mask for compositing the current object into the background. Svg masks become more interesting as the content of the mask becomes more interesting. A mask is used/referenced using the mask property.
Svg masks become more interesting as the content of the mask becomes more interesting. The <mask> element defines an alpha mask for compositing the current object into the background.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've given the text some basic properties like a font family, weight and size. The mask clips the image outside of the text. A mask is used/referenced using the mask property. The <mask> element defines an alpha mask for compositing the current object into the background. Svg masks become more interesting as the content of the mask becomes more interesting.
A mask is used/referenced using the mask property. Svg masks become more interesting as the content of the mask becomes more interesting.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've given the text some basic properties like a font family, weight and size. The <mask> element defines an alpha mask for compositing the current object into the background. In this first example, i created a text mask with the ever so original words text mask. A mask is used/referenced using the mask property. The mask clips the image outside of the text.
Svg masks become more interesting as the content of the mask becomes more interesting. The <mask> element defines an alpha mask for compositing the current object into the background.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this first example, i created a text mask with the ever so original words text mask. The mask clips the image outside of the text. A mask is used/referenced using the mask property. Svg masks become more interesting as the content of the mask becomes more interesting. I've given the text some basic properties like a font family, weight and size.
The mask clips the image outside of the text. The <mask> element defines an alpha mask for compositing the current object into the background.
